| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 백준고양이자바
- 자바토글버튼
- 자바화면구현
- 백준자바 #백준10718
- java
- 자바
- cs지식
- 자바컨테이너
- 화이자접종후기
- 백준10171
- 백준 #백준알고리즘 #백준 Hello World #Hello World
- 화이자1일차
- 자바이벤트
- 자바컴포넌트
- 자바조건문
- 백준고양이
- 자바수업
- 2739자바
- 코로나백신
- 화이자백신후기
- 자바공부
- 포장방스터디
- GUI
- 백준구구단
- 백준10718자바
- 컴퓨터공부
- 1일1로그
- 백준2739
- 스터디
- 화이자미열
- Today
- Total
Salted Caramel
[수업 43일차] 21.10.12 / 06_JQuery(2) 본문
Jquery 연결
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
06_JQuery
Ex08

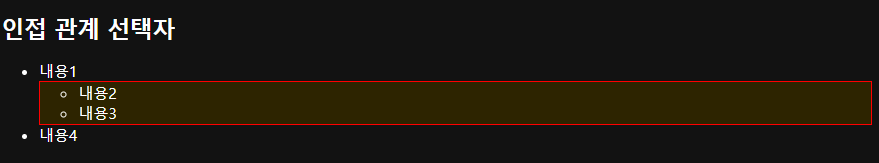
부모 선택자 : $("요소 선택 ").parent()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function() {
// 부모 선택자 : $("요소 선택 ").parent()
$(".second").parent().css("border","2px solid red")
.css("background-color","yellow");
});
</script>
</head>
<body>
<h2>인접 관계 선택자</h2>
<ul>
<li>내용1</li>
<ul>
<li>내용2</li>
<li class="second">내용3</li>
</ul>
<li>내용4</li>
</ul>
</body>
</html>
06_JQuery
Ex09

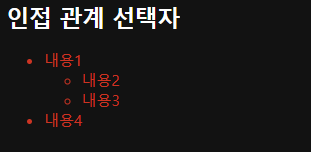
하위 요소 선택자 : $("요소 선택 하위요소")
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function() {
// 하위 요소 선택자 : $("요소 선택 하위요소")
$(".wrap li").css("color", "tomato");
});
</script>
</head>
<body>
<h2>인접 관계 선택자</h2>
<ul class="wrap">
<li>내용1</li>
<ul>
<li>내용2</li>
<li>내용3</li>
</ul>
<li>내용4</li>
</ul>
</body>
</html>
06_JQuery
Ex10
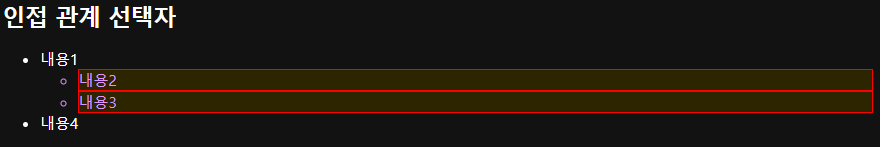
$("요소선택 > 자식요소")

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
// 자식 요소 선택자 : $("요소 선택 > 자식요소")
$(".wrap > li").css("background-color", "yellow")
.css("border","1px solid red")
.css("color","blue");
});
</script>
</head>
<body>
<h2>인접 관계 선택자</h2>
<ul>
<li>내용1</li>
<ul class="wrap">
<li>내용2</li>
<li>내용3</li>
</ul>
<li>내용4</li>
</ul>
</body>
</html>
06_JQuery
Ex11
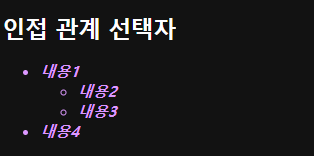
$("요소선택").children()

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function() {
// 자식요소들 선택자 : $("요소선택").children()
$(".wrap").children().css("color","blue")
.css("font-weight","bold")
.css("font-style","italic");
});
</script>
</head>
<body>
<h2>인접 관계 선택자</h2>
<ul class="wrap">
<li>내용1</li>
<ul>
<li>내용2</li>
<li>내용3</li>
</ul>
<li>내용4</li>
</ul>
</body>
</html>
06_JQuery
Ex12
$("요소선택

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
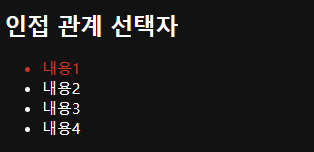
// 형제(이전) 선택자 : $("요소선택").prev()
$(".content").prev().css("color","tomato");
});
</script>
</head>
<body>
<h2>인접 관계 선택자</h2>
<ul>
<li>내용1</li>
<li class="content">내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>
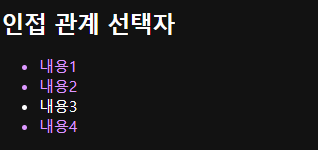
06_JQuery
Ex13
형제(다음) 요소 선택자 : $("요소선택자").next()

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
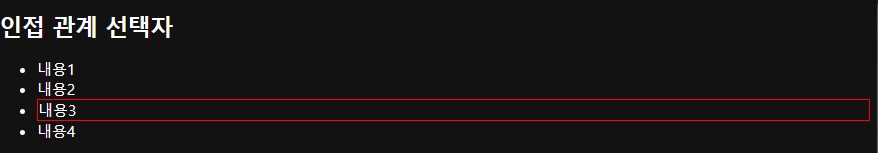
// 형제(다음) 요소 선택자 : $("요소 선택자").next()
$(".content").next().css("bolder","1px solid red")
});
</script>
</head>
<body>
<h2>인접 관계 선택자</h2>
<ul>
<li>내용1</li>
<li class="content">내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>
06_JQuery
Ex14

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function() {
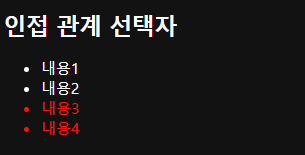
// 형제(다음) 요소들 선택자 : $("요소선택").nextAll()
$(".content").nextAll().css("color","red");
});
</script>
</head>
<body>
<h2>인접 관계 선택자</h2>
<ul>
<li>내용1</li>
<li class="content">내용2</li>
<li>내용3</li>
<li>내용4</li>
</ul>
</body>
</html>
06_JQuery
Ex15

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
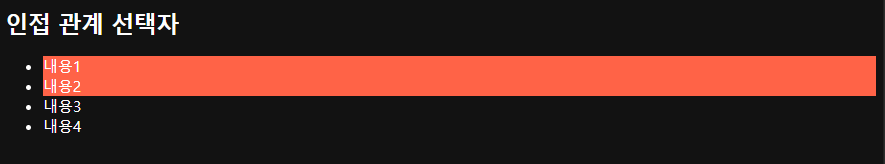
// 형제(이전) 요소들 선택자 : $("요소선택").prevAll()
$(".content").prevAll().css("background-color","tomato");
});
</script>
</head>
<body>
<h2>인접 관계 선택자</h2>
<ul>
<li>내용1</li>
<li>내용2</li>
<li class="content">내용3</li>
<li>내용4</li>
</ul>
</body>
</html>06_JQuery
Ex16

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
// 형제 요소들 선택자 : 선택한 요소의 모든 형제 요소를 선택하는 선택자.
// 형식) $("요소 선택").siblings()
$(".content").siblings().css("color","blue");
});
</script>
</head>
<body>
<h2>인접 관계 선택자</h2>
<ul>
<li>내용1</li>
<li>내용2</li>
<li class="content">내용3</li>
<li>내용4</li>
</ul>
</body>
</html>
06_JQuery
Ex17

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
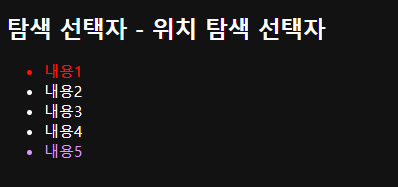
$(function(){
// $(".menu li:first").css("color","red");
$(".menu li").first().css("color","red");
//$(".menu li:last").css("color","blue");
$(".menu li").last().css("color","blue");
});
</script>
</head>
<body>
<!--
* 제이쿼리 탐색 선택자
- 제이쿼리 탐색 선택자를 이용하면 직접 선택자를 이용해 선택한 요소 중
원하는 요소를 한 번 더 탐색해서 정확히 선택할 수 있는 장점이 있음.
* 탐색 선택자의 종류
- 위치 탐색 선택자 : 선택한 요소 중 위치를 기준으로 선택하는 선택자.
- 속성 탐색 선택자 : 요소의 지정된 속성을 기준으로 선택하는 선택자.
- 콘텐츠 탐색 선택자 : 요소 내의 콘텐츠의 포함 여부를 따져서 선택하는 선택자.
- 필터링 선택자 : 선택한 요소를 한번 더 필터링하여 선택하는 선택자.
-->
<!--
* 위치 탐색 선택자
1. 첫번째 요소 선택 : 전체 요소 중에서 첫번째 요소만 선택.
형식) $("요소선택 : first), $("요소선택").first()
2. 마지막 요소 선택 : 전체 요소 중에서 마지막 요소만 선택.
형식) $("요소선택:last"),$("요소선택").last()
-->
<h2>탐색 선택자 - 위치 탐색 선택자</h2>
<ul class="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
</ul>
</body>
</html>06_JQuery
Ex18

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
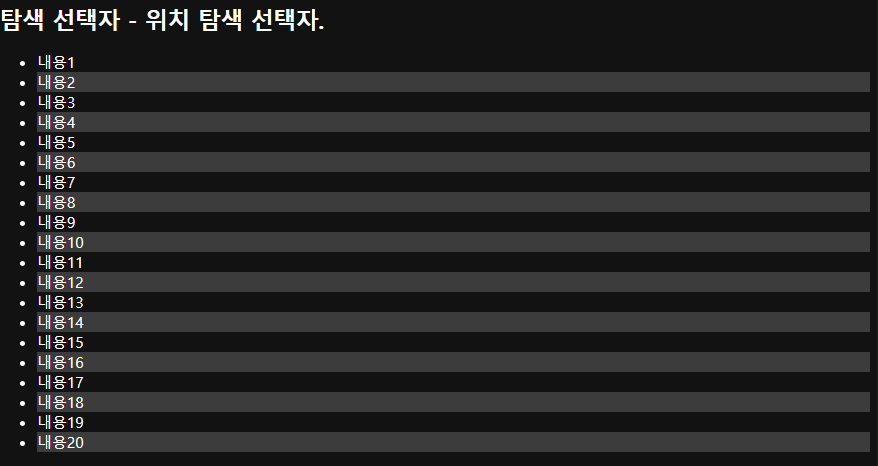
$(function(){
$(".menu li:even").css("background-color","white");
$(".menu li:odd").css("background-color","lightgray");
});
// 회색 흰색 줄단위로 구분하는 방법
</script>
</head>
<body>
<!--
*위치 탐색 선택자
3. 짝수 번째(홀수 인덱스) 요소 선택 선택자
: 전체 요소 중에서 짝수 번쨰(홀수 인덱스) 요소만 선택하는 선택자.
형식) $("요소선택:odd")
4. 홍수 번째 요소 선택 선택자
: 전체 요소 중에서 홀수 번째(짝수 인덱스) 요소만 선택하는 선택자.
형식) $("요소선택:even)
-->
<h2>탐색 선택자 - 위치 탐색 선택자.</h2>
<ul class="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
<li>내용6</li>
<li>내용7</li>
<li>내용8</li>
<li>내용9</li>
<li>내용10</li>
<li>내용11</li>
<li>내용12</li>
<li>내용13</li>
<li>내용14</li>
<li>내용15</li>
<li>내용16</li>
<li>내용17</li>
<li>내용18</li>
<li>내용19</li>
<li>내용20</li>
</ul>
</body>
</html>
06_JQuery
Ex19

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
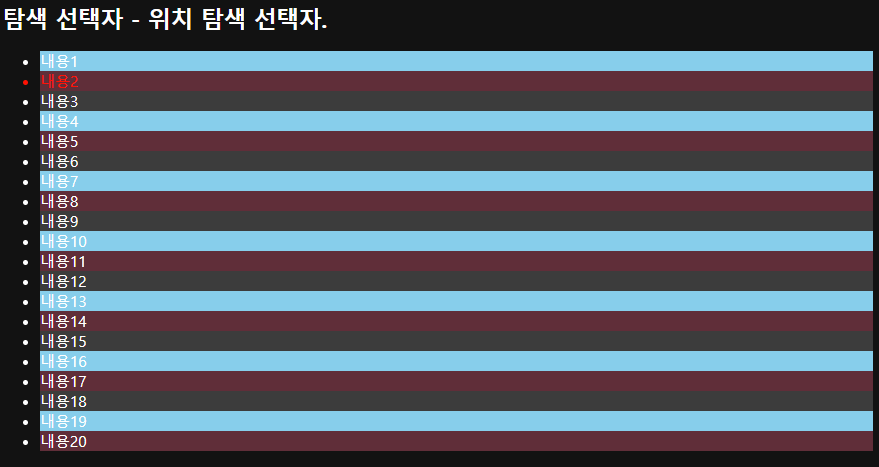
$(function(){
$(".menu li:nth-child(2)").css("color","red");
$(".menu li:nth-child(3n)")
.css("background-color","lightgray");
$(".menu li:nth-child(3n+1)")
.css("background-color","skyblue");
$(".menu li:nth-child(3n+2)")
.css("background-color","pink");
});
//3으로 나누고 떨어진 수+1 ==> (3n+1)
</script>
</head>
<body>
<!--
*위치 탐색 선택자
5. 특정 요소 중 특정 숫자 번째 요소만 선택하는 선택자.
형식) $("요소선택:nth-child(숫자)")
6. 전체 요소 중 특정 배수의 요소만 선택하는 선택자.
형식) $("요소선택:nth-child(숫자n)")
-->
<h2>탐색 선택자 - 위치 탐색 선택자.</h2>
<ul class="menu">
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
<li>내용6</li>
<li>내용7</li>
<li>내용8</li>
<li>내용9</li>
<li>내용10</li>
<li>내용11</li>
<li>내용12</li>
<li>내용13</li>
<li>내용14</li>
<li>내용15</li>
<li>내용16</li>
<li>내용17</li>
<li>내용18</li>
<li>내용19</li>
<li>내용20</li>
</body>
</html>
06_JQuery
Ex20

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
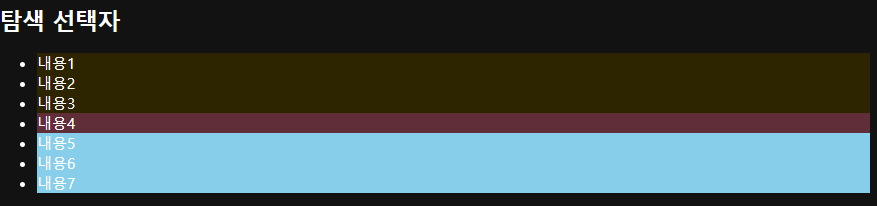
$("ul li:eq(3)").css("background-color","pink");
$("ul li:lt(3)").css("background-color","yellow");
$("ul li:gt(3)").css("background-color","skyblue");
});
</script>
</head>
<body>
<!--
*탐색 선택자
1. eq(index) 선택자 : 지정한 인덱스가 참조하는 요소만 선택하는 선택자.
2. lt(index) 선택자 : 지정한 인덱스 보다(less then) 요소만 선택하는 선택자.
3. gt(index) 선택자 : 지정한 인덱스보다 큰(greater then) 요소만 선택하는 선택자.
-->
<h2>탐색 선택자</h2>
<ul>
<li>내용1</li>
<li>내용2</li>
<li>내용3</li>
<li>내용4</li>
<li>내용5</li>
<li>내용6</li>
<li>내용7</li>
</ul>
</body>
</html>
06_JQuery
Ex21

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
// 1. 요소[속성] : 속성에 있는 요소 가져오기
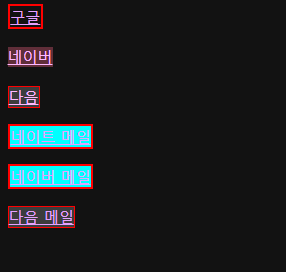
$("a[title]").css("border","3px solid red")
//2. 요소[속성=값] : 속성과 값이 일치하는 요소 가져오기
$("a[href='http://www.naver.com']")
.css("background-color","pink")
//3. 요소[속성^=값] : 값으로 시작하는 요소 가져오기
$("a[href^='mailto']")
.css("background-color","aqua");
//4. 요소[속성$=값] : 값으로 끝나는 요소 가져오기
$("a[href$='net']")
.css("background-color","lightgray");
//5. 요소[속성*=값] : 값을 포함하는 요소 가져오기
$("a[href*='daum']")
.css("border","1px solid red");
//6. 요소[속성=값][속성=값] : and 조건으로 조건 2개의 속성과 값을
// 모두 만족하는 요소 가져오기
$("a[href^='mailto'][href$='com']")
.css("border","3px solid red");
});
</script>
</head>
<body>
<!--
* 속성 탐색 선택자 : 요소의 지정된 속성을 기준으로 선택하는 선택자.
1. 요소[속성] : 속성이 있는 요소 가져오기
형식) $("요소[속성]")
2. 요소[속성=값] : 속성과 값이 일치하는 요소 가져오기
형식) $("요소[속성='값'])
3. 요소[속성^=값] : 값으로 시작하는 요소 가져오기
형식) $(요소[속성^='값']")
4. 요소[속성$=값] : 값으로 끝나는 요소 가져오기
형식) $("요소[속성$='값']")
5. 요소[속성*=값] : 값을 포함하는 요소 가져오기
형식) $("요소[속성*='값']")
6. 요소[속성=값][속성=값] : and 조건으로 조건 2개의 속성과 값을
모두 만족하는 요소 가져오기
형식) $("요소[속성='값'][속성='값']")
// 쌍다옴표 안에 홑따옴표
-->
<a href="http://www.googole.com" title="구글 이동">구글</a> <br><br>
<a href="http://www.naver.com">네이버</a><br><br>
<a href="http://www.daum.net">다음</a><br><br>
<a href="mailto:jhehun@empas.com">네이트 메일</a><br><br>
<a href="mailto:jhehun@naver.com">네이버 메일</a><br><br>
<a href="mailto:jhehun@daum.net">다음 메일</a>
</body>
</html>
06_JQuery
Ex22
요소 조작 메서드 : 요소를 생성, 복사, 삭제, 속성 변환과 관련된 메서드를 제공.
1. 속성 조작 메서드
2. 수치 조작 메서드
3. 요소 편집 메서드
//1. 속성 조작 메서드
// html() : 선택한 요소에 포함되는 하위 요소를 불러오거나
// 새 요소로 바꿀때 사용하는 메서드.


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
//1. 속성 조작 메서드
// html() : 선택한 요소에 포함되는 하위 요소를 불러오거나
// 새 요소로 바꿀때 사용하는 메서드.
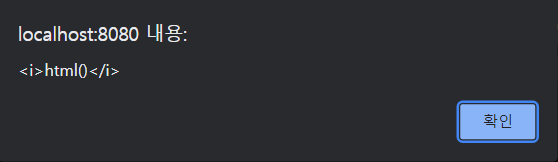
alert($("h2").html());
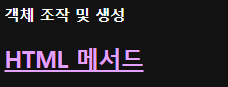
$("h2").html("<a href='#'>HTML 메서드</a>"); //a링크 태그로 바꿈
});
</script>
</head>
<body>
<!--
요소 조작 메서드 : 요소를 생성, 복사, 삭제, 속성 변환과 관련된 메서드를 제공.
1. 속성 조작 메서드
2. 수치 조작 메서드
3. 요소 편집 메서드
-->
<p><strong>객체 조작 및 생성</strong><p>
<h2><i>html()</i></h2>
</body>
</html>
06_JQuery
Ex23


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function() {
// 1. 속성 조작 메서드
// text() : 선택한 요소 내의 텍스트를 불러오거나 텍스트를 바꿀때 사용.
alert($("h1").text());
$("h2").text("텍스트 메서드입니다.!!!");
});
</script>
</head>
<body>
<h1>객체 조작 및 생성</h1>
<h2>text()</h2>
</body>
</html>
06_JQuery
Ex24

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function() {
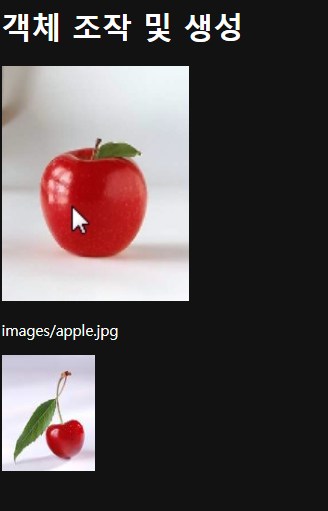
$(".text").text($(".wrap img").attr("src"));
$(".wrap img").attr("width", "200");
$(".box img").removeAttr("border");
});
</script>
</head>
<body>
<!--
1. 속성 조작 메서드
- removeAttr("속성") : 선택한 요소에서 기존의 속성을 삭제할 때 사용.
- attr("속성") / attr("속성", "값")
: 선택한 요소에 새 속성을 추가(생성)하거나, 기존의 속성을 변경할 때 사용.
-->
<h1>객체 조작 및 생성</h1>
<p class="wrap">
<img src="images/apple.jpg" alt="사과 이미지" width="100">
</p>
<p class="text"> </p>
<p class="box">
<img src="images/cherry.jpg" alt="체리 이미지"
width="100" border="2">
</p>
</body>
</html>06_JQuery
Ex25

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
/*
1. 속성 조작 메서드
- addClass() : 선택한 요소에 클래스 선택자를 생성할 때 사용.
- removeClass : 선택한 요소에 지정된 클래스 선택자를 삭제할 때 사용
*/
$(function() {
$("#p1").addClass("aqua");
$("#p2").removeClass("red");
});
</script>
<style type="text/css">
.red {
background-color : red;
}
.aqua {
background-color : aqua;
}
</style>
</head>
<body>
<p id="p1">내용1</p>
<p id="p2" class="red">내용2</p>
</body>
</html>
06_JQuery
Ex26
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
// val() /val(값)
//입력 요소에 입력되어 있는 value 값을 가져오거나 변경할 때 사용.
$(function() {
alert($("#user_name").val());
$("#my_name").val($("#user_name").val());
});
</script>
</head>
<body>
<p>
<input type="text", name="user_name"
id="user_name" value="홍길동">
</p>
<p>
<input type="text" name="my_name"
id="my_name">
</p>
</body>
</html>
06_JQuery
Ex27
* 콘텐츠 탐색 선택자 : 요소 또는 속성의 포함 여분에 따라 특정 요소를 선택하는 선택자.
- $("요소선택:contains(텍스트)")
: 텍스트를 포함하는 요소만 선택하는 선택자
- $("요소선택").contents()
: 선택한 요소 중 가장 가까운 하위 요소를 선택하는 선택자.
- $("요소선택:has(요소명)")/$("요소선택").has(요소명)
: 요소 중 요소명을 포함하는 요소만 선택하는 선택자
- $("요소선택:not(제외요소)")/$("요소선택").not(제외요소)
: 제외요소만 제외하고 선택하는 선택자
- $("요소선택1").closest("요소선택2")
: 요소선택1을 감싸는 상위 중 가장 가까운 상위 요소를 선택하는 선택자
- $("요소선택").탐색선택자().end()
: 필터링이 실행되기 이전의 요소 선택인지 선택하는 선택자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function() {
// $("요소선택:contains(텍스트)")
$("#in_1 p:contains(contains)")
.css("background-color","blue");
//$("요소선택").contents()
$("wrap").contents()
.css("border","3px solid red");
//$("요소선택:has(요소명)")
$("#in_1 p:has(span)")
.css("border","1px solid tomato");
//$("요소선택:not(제외요소)")
$("#in_2 p:not(:first)")
.css("background-color","lightgreen");
});
</script>
</head>
<body>
<!--
* 콘텐츠 탐색 선택자 : 요소 또는 속성의 포함 여분에 따라 특정 요소를 선택하는 선택자.
- $("요소선택:contains(텍스트)")
: 텍스트를 포함하는 요소만 선택하는 선택자
- $("요소선택").contents()
: 선택한 요소 중 가장 가까운 하위 요소를 선택하는 선택자.
- $("요소선택:has(요소명)")/$("요소선택").has(요소명)
: 요소 중 요소명을 포함하는 요소만 선택하는 선택자
- $("요소선택:not(제외요소)")/$("요소선택").not(제외요소)
: 제외요소만 제외하고 선택하는 선택자
- $("요소선택1").closest("요소선택2")
: 요소선택1을 감싸는 상위 중 가장 가까운 상위 요소를 선택하는 선택자
- $("요소선택").탐색선택자().end()
: 필터링이 실행되기 이전의 요소 선택인지 선택하는 선택자.
-->
<div id="wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="in_1">
<h1>contains(), contents(), has()</h1>
<p>
<span>contains</span>
</p>
<p>
<span>contents</span>
</p>
<p>
<span>has</span>
</p>
</section>
<section id="in_2">
<h1>not(),end()</h1>
<p>not()</p>
<p>end</p>
<p>선택자 end</p>
</section>
</div>
</body>
</html>
06_JQuery
Ex28
* 콘텐츠 탐색 선택자
- $("요소선택").filter(필터요소)
: 필터요소만 선택하는 선택자
- $("요소선택").find(요소선택2)
: 요소선택2만 선택하는 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
// $("요소선택").filter(필터요소)
$("#in_1 p").filter(".text2")
.css("background-color","yellow");
// $("요소선택").find(요소선택2)
$("#in_1").find(".text1")
.css("background-color","lightgray");
});
</script>
</head>
<body>
<!--
* 콘텐츠 탐색 선택자
- $("요소선택").filter(필터요소)
: 필터요소만 선택하는 선택자
- $("요소선택").find(요소선택2)
: 요소선택2만 선택하는 선택자
-->
<div id="wrap">
<h1>콘텐츠 탐색 선택자</h1>
<section id="in_1">
<h1>find(),filter()</h1>
<p class="text1">내용1</p>
<p class="text2">내용2</p>
</section>
</div>
</body>
</html>
06_JQuery
Ex29
*요소 편집 메서드
- 선택한 요소를 복제하거나 새 요소를 생성하는 메서드
- 복재하거나 새로 생성한 요소를 의도한 위치로 삽입하고
선택한 요소를 삭제하는 기능
before() : 선택한 요소 이전 위치에 새 요소를 추가하는 메서드.
형식) $("요소선택").before("새 요소")
after() : 선택한 요소 이전 위치에 새 요소를 추가하는 메서드.
형식) $("요소선택").after("새 요소")
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
// before() : 선택한 요소 이전 위치에 새 요소를 추가하는 메서드.
$(".myList").before("<li>새로운 내용 이전에 추가</li>");
//after() : 선택한 요소 이전 위치에 새 요소를 추가하는 메서드.
$(".myList").after("<li>새로운 내용 이후에 추가</li>");
});
</script>
</head>
<body>
<!--
*요소 편집 메서드
- 선택한 요소를 복제하거나 새 요소를 생성하는 메서드
- 복재하거나 새로 생성한 요소를 의도한 위치로 삽입하고
선택한 요소를 삭제하는 기능
before() : 선택한 요소 이전 위치에 새 요소를 추가하는 메서드.
형식) $("요소선택").before("새 요소")
after() : 선택한 요소 이전 위치에 새 요소를 추가하는 메서드.
형식) $("요소선택").after("새 요소")
-->
<h1>요소 편집 메서드</h1>
<ul class="myList">
<li>내용</li>
</ul>
</body>
</html>
06_JQuery
Ex30
* 요소 편집 메서드
append() : 선택한 요소의 마지막 위치에 새 요소를 추가하는 메서드
형식) $("요소선택").append("새 요소")
appendTo() : 선택한 요소의 마지막 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").appendTo("요소선택")
prepend() : 선택한 요소의 맨 앞 위치에 새 요소를 추가하는 메서드
형식) $("요소선택").prepend("새 요소")
prependTo() : 선택한 요소의 맨 앞 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").prependTo("요소선택")
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
//$(".myList").append("<li>새로운 내용 맨 뒤에 추가</li>");
$("<li>새로운 내용 맨 뒤에 추가</li>").appendTo(".myList");
//$(".myList").prepend("<li>새로운 내용 맨 앞에 추가</li>");
$("<li>새로운 내용 맨 앞에 추가</li>").prependTo(".myList");
});
</script>
</head>
<body>
<!--
* 요소 편집 메서드
append() : 선택한 요소의 마지막 위치에 새 요소를 추가하는 메서드
형식) $("요소선택").append("새 요소")
appendTo() : 선택한 요소의 마지막 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").appendTo("요소선택")
prepend() : 선택한 요소의 맨 앞 위치에 새 요소를 추가하는 메서드
형식) $("요소선택").prepend("새 요소")
prependTo() : 선택한 요소의 맨 앞 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").prependTo("요소선택")
-->
<h1>요소 편집 메서드</h1>
<ul class="myList">
<li>내용</li>
</ul>
</body>
</html>* 요소 편집 메서드
append() : 선택한 요소의 마지막 위치에 새 요소를 추가하는 메서드
형식) $("요소선택").append("새 요소")
appendTo() : 선택한 요소의 마지막 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").appendTo("요소선택")
prepend() : 선택한 요소의 맨 앞 위치에 새 요소를 추가하는 메서드
형식) $("요소선택").prepend("새 요소")
prependTo() : 선택한 요소의 맨 앞 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").prependTo("요소선택")
06_JQuery
Ex31
요소 편집 메서드
insertBefore() : 선택한 요소의 이전 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").insertBefore("요소선택")
insertAfter() : 선택한 요소의 다음 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").insertAfter("요소선택")
clone() : 선택한 요소를 복사하는 메서드.
형식) $("요소 선택").clone()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function(){
$("<li>새로운 내용 추가- insertBefore()</li>")
.insertBefore(".myList");
let my_clone= $(".myList").clone(); //변수선언
$(my clone).insertAfter(".myList");
})
</script>
</head>
<body>
<!--
요소 편집 메서드
insertBefore() : 선택한 요소의 이전 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").insertBefore("요소선택")
insertAfter() : 선택한 요소의 다음 위치에 새 요소를 추가하는 메서드.
형식) $("새 요소").insertAfter("요소선택")
clone() : 선택한 요소를 복사하는 메서드.
형식) $("요소 선택").clone()
-->
<h1>요소 편집 메서드</h1>
<ul>
<li class="myList"></li>
</ul>
</body>
</html>
06_JQuery
Ex32
요소 편집 메서드
empty() : 선택한 요소의 하위 내용들을 모두 삭제하는 메서드.
형식) $("요소선택").empty()
remove() : 선택한 요소를 삭제하는 메서드
형식) $("요소선택").remove()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function() {
$(".line_1").empty();
$(".line_2").remove();
});
</script>
<style type="text/css">
.line_1 {
background-color :yellow
}
.line_2 {
background-color:orange;
}
</style>
</head>
<body>
<!--
요소 편집 메서드
empty() : 선택한 요소의 하위 내용들을 모두 삭제하는 메서드.
형식) $("요소선택").empty()
remove() : 선택한 요소를 삭제하는 메서드
형식) $("요소선택").remove()
-->
<h2>요소 편집 메서드</h2>
<ul>
<li class="line_1">내용1</li>
<li class="line_2">내용2</li>
</ul>
</body>
</html>
06_JQuery
Ex33
요소 편집 메서드
replaceWith() : 선택한 요소된 새 요소로 교체하는 메서드.
형식) $("요소선택").replaceWith("새 요소")
replaceAll() : 선택 요소 전체를 새 요소로 교체하는 메서드.
형식) $("새 요소").replaceAll("새 요소")
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js"></script>
<script type="text/javascript">
$(function() {
$("h2").replaceWith("<h3>replaceWith() 메서드</h3>");
$("<h4>replaceAll() 메서드</h4>").replaceAll("p")
});
</script>
</head>
<body>
<!--
요소 편집 메서드
replaceWith() : 선택한 요소된 새 요소로 교체하는 메서드.
형식) $("요소선택").replaceWith("새 요소")
replaceAll() : 선택 요소 전체를 새 요소로 교체하는 메서드.
형식) $("새 요소").replaceAll("새 요소")
-->
<h2>요소 편집 메서드</h2>
<p>내용1</p>
<p>내용2</p>
</body>
</html>
'coding > [2021.08.02~2022.01.24] 수업복습' 카테고리의 다른 글
| [수업 85일차] 21.12.10 / Spring 1 / 01_NonSpring/ 02_DI (0) | 2021.12.13 |
|---|---|
| [수업 44일차] 21.10.13 / 06_JQuery(3)- end (0) | 2021.10.13 |
| [수업 42일차] 21.10.08 / 05_JavaScript_09_DOM(2) / 06_JQuery(1) (0) | 2021.10.08 |
| [수업 41일차] 21.10.07 / 05_JavaScript_09_DOM(1) (0) | 2021.10.08 |
| [수업 40일차] 21.10.06 / 05_JavaScript_ 05_Array, 06_Function, 07_Object, 08_BOM (0) | 2021.10.07 |




